Date Range Picker for Bootstrap是一个非常不错的bootstrap日期插件,对于使用方法和本地化语言处理做演示,请直接查阅代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Date Range Picker for Bootstrap</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- daterange picker -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.min.css">
</head>
<body>
<label class="box-title">时间范围:</label>
<div class="input-group">
<div class="input-group-addon">
<i class="fa fa-calendar"></i>
</div>
<input type="text" class="form-control pull-right" id="reservation">
</div>
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 3 -->
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- date-range-picker -->
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/moment.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-daterangepicker/2.1.25/daterangepicker.min.js"></script>
<script>
$(function() {
//console.log('xxoo:'+moment().subtract(1, 'days').format('YYYY-MM-DD'));
//Date range picker
$('#reservation').daterangepicker({
applyClass : 'btn-sm btn-success',
cancelClass : 'btn-sm btn-default',
startDate: moment().subtract(1, 'days'),
endDate : moment(),
opens: 'right', // 日期选择框的弹出位置
showWeekNumbers: true, // 是否显示第几周
//timePicker: true,
//timePickerIncrement : 10, // 时间的增量,单位为分钟
//timePicker12Hour : false, // 是否使用12小时制来显示时间
//maxDate : moment(), // 最大时间
ranges : {
//'最近1小时': [moment().subtract('hours',1), moment()],
'今天': [moment().startOf('day'), moment()],
'昨天': [moment().subtract(1,'days').startOf('day'), moment().subtract(1,'days').endOf('day')],
'最近7天': [moment().subtract(6,'days'), moment()],
'最近30天': [moment().subtract(29,'days'), moment()],
'本月': [moment().startOf("month"),moment().endOf("month")],
'上个月': [moment().subtract(1,"month").startOf("month"),
moment().subtract(1,"month").endOf("month")]
},
locale: {
"format": "YYYY-MM-DD",
"separator": " 至 ",
"applyLabel": "确定",
"cancelLabel": "取消",
"fromLabel": "起始时间",
"toLabel": "截止时间",
"customRangeLabel": "自定义",
"weekLabel": "周",
"daysOfWeek": ["日","一","二","三","四","五","六"],
"monthNames": ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"],
"firstDay": 1
}
}, function(start, end, label) {
console.log('选择了:' + start.format('YYYY-MM-DD') + ' 到 ' + end.format('YYYY-MM-DD') + ' (标签: ' + label + ")");
});
})
</script>
</body>
</html>
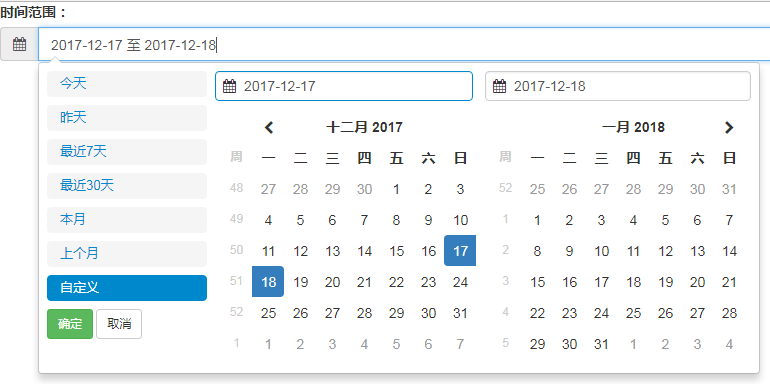
效果如图: