JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式,应用非常广泛。
通过之前的教程,我们知道脚本模型中有个DBQueryToJSON函数,可以直接将数据库中查询来的数据输出成JSON格式的字符串,但为了便于Delphi开发人员方便的将JSON转换成Dataset对象,所以保留了rtc json的特点,js无法直接识别这个json串,但我们只要简单的用js处理一下,也能方便的识别出来,以下是识别的演示代码:
<?
//连接 MSAccess 数据库的连接字符串
$s:=DBConn('mydb','DriverID=MSAcc;Database=.\db.mdb;');
UnicodeToAnsi(DBQueryToJSON('mydb','select * from tuser'));
?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="http://cdn.bootcss.com/jquery/3.1.1/jquery.min.js"></script>
<script type="text/javascript">
function test(){
//先返回json内容,以便查阅
$.ajax({
url: "db.api",
headers:{},
type:"GET",
success: function(result){
$("#aaa").html(result);
},
dataType: "text"
});
//开始使用js识别json数据
$.ajax({
url: "db.api",
headers:{},
type:"GET",
success: function(result){
//将返回的json串去掉\/后,js就能直接识别json串了。
var parsedJson = jQuery.parseJSON(
result.replace(/\\\/dsfields/,'dsfields').replace(/\\\/dsrows/,'dsrows'));
$("#bbb").html("");//先清空一下,因为后面我是用append添加
//获取字段
//$("#bbb").html(parsedJson.dataset.dsfields[0].name);
$.each(parsedJson.dataset.dsfields, function(i, item) {
$("#bbb").append("name:"+item.name);
if (item.type=="W")
{$("#bbb").append(" type:字符串");}
else if (item.type=="I")
{$("#bbb").append(" type:数值");}
else if (item.type=="WM")
{$("#bbb").append(" type:备注");}
if (item.size!=undefined){$("#bbb").append(" size:"+item.size);}
$("#bbb").append("<hr/>");
});
//获取内容
//$("#bbb").append(parsedJson.dataset.dsrows[0][0]);
$.each(parsedJson.dataset.dsrows, function(j, item) {
var count = 0;
$.each(parsedJson.dataset.dsrows[j], function(i, item) {
$("#bbb").append(item);
if (++count!=parsedJson.dataset.dsrows[j].length){
$("#bbb").append(",");
}
});
$("#bbb").append("<hr/>");
});
},
dataType: "text"
});
}
</script>
</head>
<body>
<button type="button" onclick="test();">测试</button>
<br>
<div id="aaa">...</div>
====================================
<div id="bbb">...</div>
</body>
</html>
看明白了吗?对,仅仅是将“\/”去掉就可以了,是不是很简单?
当然,在正常的开发过程中,是不建议这样处理的,因为浏览器限制比较多,你通过js去处理,效率是非常低下的,你应该在脚本中处理,比如使用DBQuery函数获取数据后,循环输出拼接后的内容为JSON串,这样效率就高很多了。
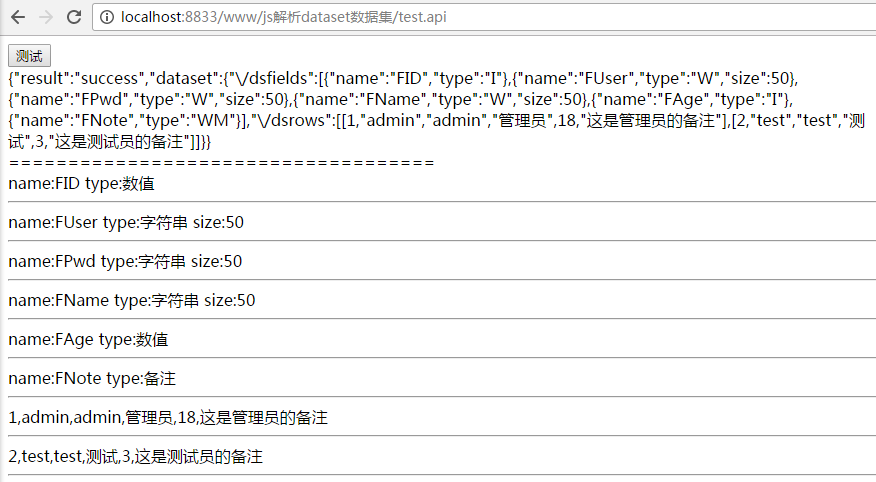
附效果图: